Green Lake Jewelry Works
User-centric responsive interaction site design
A project from Interaction Design class at School of Visual Concepts.
ROLE
Interaction Designer, Information Architecture, Wireframing & Prototyping, Usability Tester, Branding & Typography, User (customer of client)
TOOLS
Sketch, Illustrator, Photoshop
TIMELINE
7 weeks part-time
BACKGROUND
ABOUT
Green Lake Jewelry Works is a customer-centric jewelry retailer that focuses on unique custom engagement rings designs. Their mission is to go above and beyond industry standards in diamond sourcing, quality, ethics and sustainable best practices. What set them apart from other custom jewelry company is pairing personal jewelry designer with each customer and a platform called Design Page, where customers can communicate directly with designers.
GOAL
Help users navigate complex custom jewelry design process by prioritizing content and improving user experience.
APPROACH: PRELIMINARY RESEARCH
RESEARCH
I started by doing desk research on usability tasks of user’s needs throughout the lifecycle. As a first-hand user, I used my experience to start this project. From here, I found out most impactful pain points to improve on.
Three categories of user needs throughout custom jewelry design process:
Pre-purchase needs
Intro to Green Lake Jewelry Works
Processing a lot of information
Logistics: Budget & timeline. Custom usually needs a minimum of 6 weeks.
How to engage the business?
Design & creation
Choosing existing design or creating from scratch
Partnering with jewelry designers
Education on material
Selecting gemstones, metals, and more
Post-purchase care & services
Ring fit/ resizing
Repairs
Cleaning
Prong check for warranty
IMPROVEMENT AREAS
1
Not mobile-friendly
The current site is not mobile friendly.
2
Primary & Secondary Navigation
Need clarity and distinction.
3
Home Page
Overwhelming with information.
4
Design Page
Hard to use, lacking important features.
DEEP DIVE
PRIMARY & SECONDARY NAVIGATION
Previous primary & secondary nav
Pain points:
Confusing hierarchy between primary & secondary navigation.
No clear distinction between in-stock vs. custom process.
What is the difference between “Custom Jewelry” and “Design your Own”?
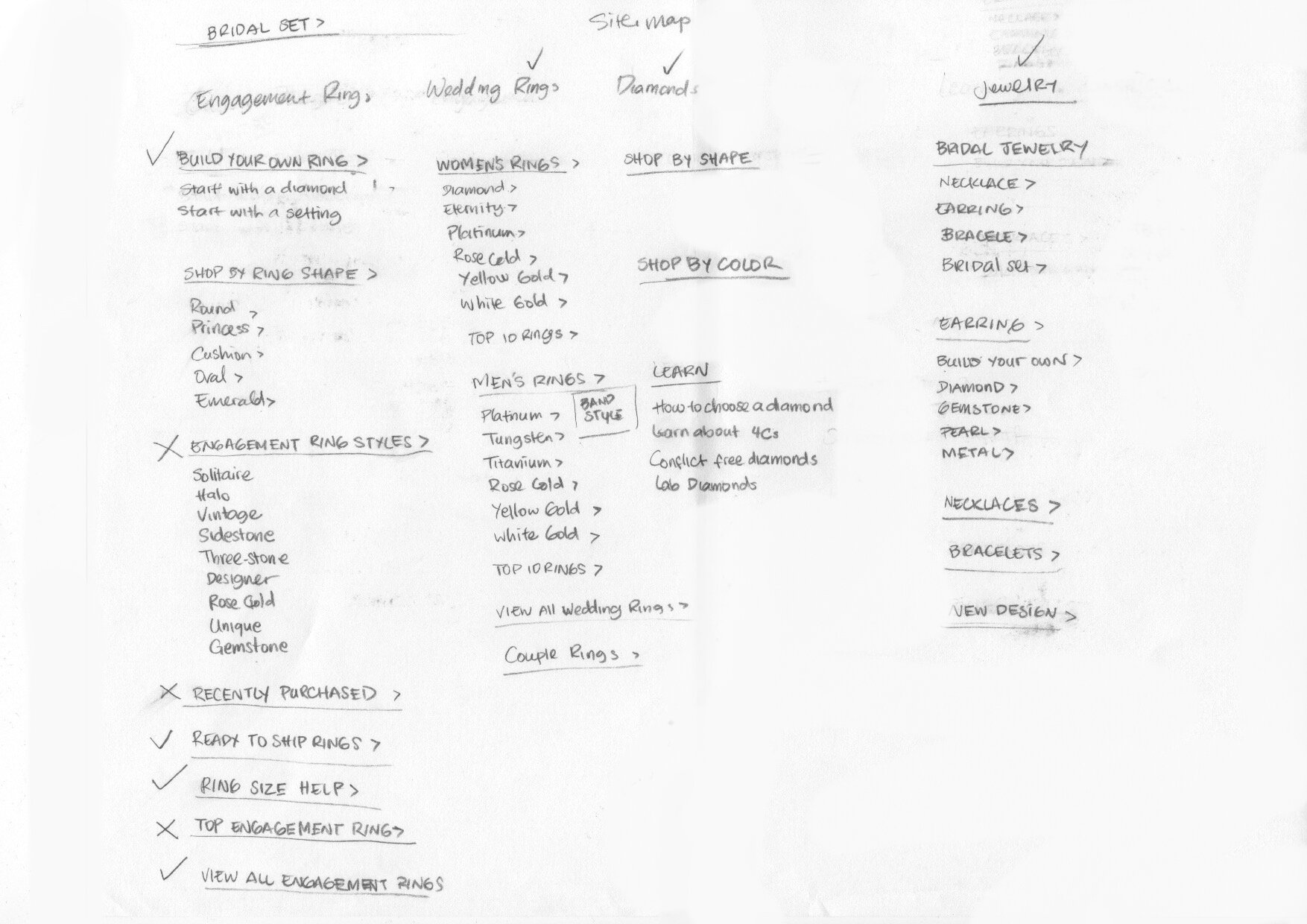
CREATING NEW SITE MAP
Based on Three categories of user needs throughout custom jewelry design process listed earlier in research, the next step is to match them to first & second level navigation items that already existed in the website. This is important to recreate a new site map.
SOLUTION: NEW SITE MAP
The primary nav has been simplified to five sections with the focus to distinguish Our collection and Create your own.
Our collection contains existing custom designs, styled collection, in stock items for quicker purchase, and accessories.
Create your own highlights the custom process, jewelry designers, and Design Page.
SOLUTION: NEW MOBILE & DESKTOP NAVIGATION
1
Hamburger menu contains primary navigation, search and design page. Cart is located at the top left of the menu.
2
Search bar is located at the very top, underneath the logo, with an enticing phrase.
Design Page is located static at the bottom of primary navigation.
3
Selected primary navigation is indicated by an underline and left-side arrow.
Secondary navigation is being shown underneath the primary with right side arrow.
4
Tertiary navigation is shown with a sentence case and regular font.
1
Hover state will show the secondary navigation indicated by an underline.
2
Design Page and Cart are placed on top right, while Search is on the top left above primary navigation.
HOME PAGE
Pain points:
Home page looks like a infinite ad listings with outdated look
Too much information is being presented all at once but no focus on business offerings.
“I can’t tell if this is a home page or product page“ - user comment
PAPER PROTOTYPE: HOME PAGE
After pointing out some pain points based on interview with colleagues, I ran a Usability test with a simple paper prototype. I asked them to imagine being a customer and observe how they respond to the content of paper prototype.
Home Page learnings:
Users found the placement of hamburger menu (on top left) is hard to tap and does not look interesting.
User feels the homepage does not have enough context about the business.
Clickable images on homepage needs clear call to action.
SOLUTION: NEW HOME PAGE DESIGN
Home page needs to orient user to understand business offerings and services. It should answer questions like: “where am i?”, “What can I do here?”, “Why should I do it here?” The updated home page prototype display service offerings, sales, call-to-actions. Hamburger menu has been moved to top right corner for easy access.
1
The first content are carousel of four imagery that can be changed seasonally.
2
Two main content on the homepage highlights free consultation and Award-winning Designs
3
Clickable text link that highlights other offerings
4
Link to instagram
DESIGN PAGE
Not optimized for mobile.
Chat box is too large and positioned at the top, and display the most current message from top to bottom, opposite from most messengers.
Design Page is located in the primary navigation without much explanation.
“Sign In“ also leads to Design Page.
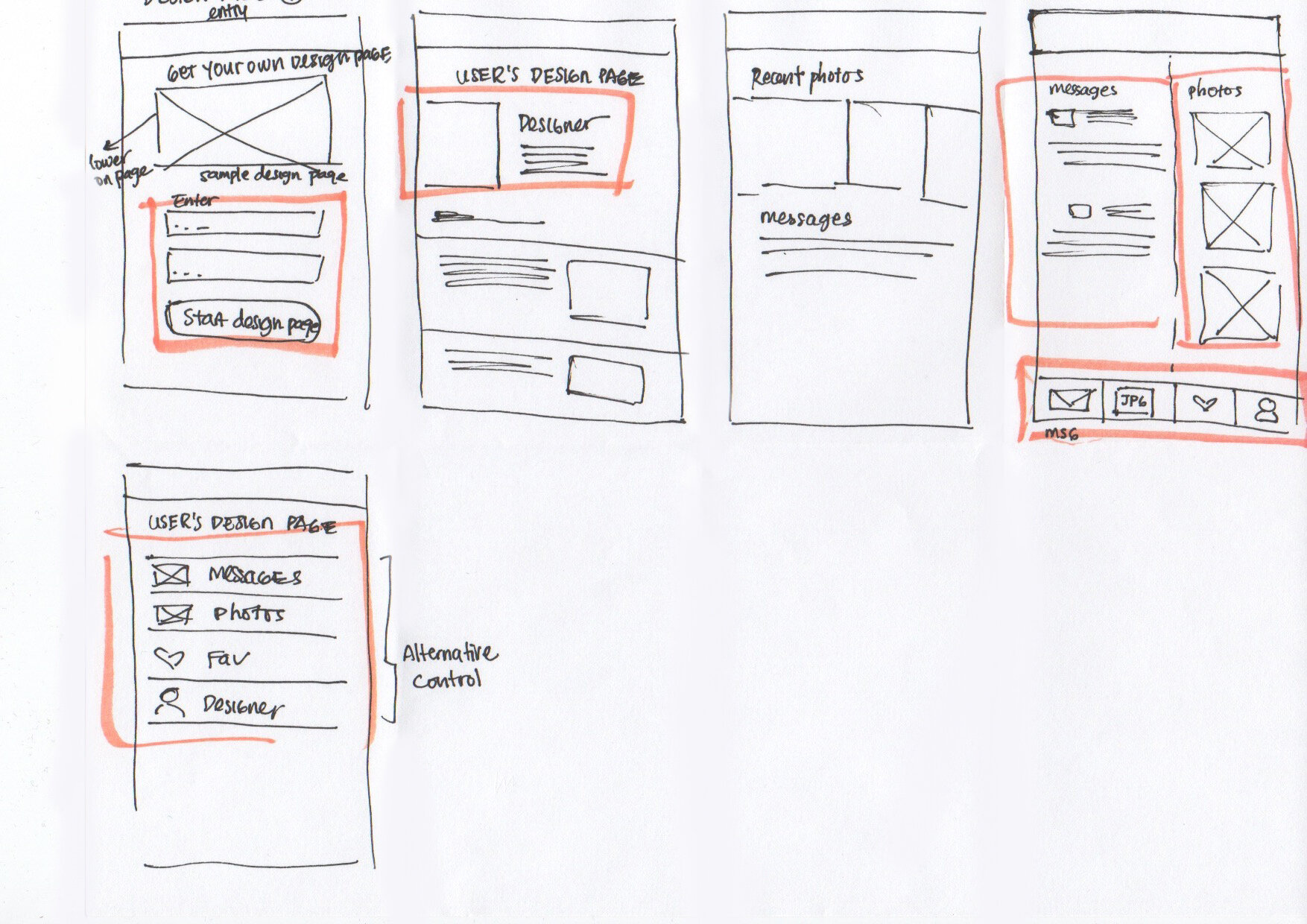
PAPER PROTOTYPE: DESIGN PAGE
Design Page learnings:
User wants the ability to view designs marked as “favorite” from existing gallery.
A user expected to see chat features and projects library.
SOLUTION: NEW DESIGN PAGE
1
Chatbox is a sticky feature that stays at the very bottom of the browser. Ability to attach photos and take a picture both on mobile and desktop.
2
Users have the ability to access save Favorites, access Projects, and adjust Settings.
VISUAL DESIGN
After interaction design process above, the next step is to add branding and visual design. Inspired by Green Lake Jewelry studios, I’ve included their brand earthy colors and their original imagery.